|
| Ubuntu IT scope |
 |
| Ubuntu IT scope |
This time, instead of writing a review about the BQ Aquaris 4.5 Ubuntu Phone, I am going to tell you about my first Ubuntu Touch Scope.
Yes, I made it! That's what's great about Ubuntu, you can be a "normal" user or you can hack on it and create your Apps and Scopes.
So, how did I do it? Well it's really easy, just follow what I did and you will be able to have your own scope on Ubuntu Touch too!
First of all you need to add a PPA for installing scopecreator, Scope-creator is a command line tool that can be used to get a scope running on your phone in a few minutes:
$ sudo add-apt-repository ppa:cwayne18/ppa
$ sudo apt-get update
$ sudo apt-get install scopecreator
Now with Scope-creator installed, let's create the scope:
scopecreator create [template] [package_name] [scope_name]
template can be: youtube, twitter or rss
package_name is your package namespace from developer.ubuntu.com
scope_name is the name of the scope you wish to create
for instance, for my scope, I used:
$ scopecreator create youtube carla-sella ubuntuit
Now you cd to the directory created by scopecreator (remember to do this step, it's important) and launch:
$ scopecreator edit config
this way you will edit the manifest.json file for setting the configuration, this is what mine looks like:
{
"name": "ubuntuit.carla-sella",
"description": "Ubuntu IT scope",
"framework": "ubuntu-sdk-14.10",
"architecture": "armhf",
"title": "Ubuntu IT",
"hooks": {
"ubuntuit": {
"scope": "ubuntuit",
"apparmor": "scope-security.json"
}
},
"version": "0.1",
"maintainer": "Carla Sella <carla.sella@gmail.com>"
}
Next you need to set up the branding with:
$ scopecreator edit branding
and here is my .ini file:
[ScopeConfig]
DisplayName=Ubuntu IT
Description=Canale Youtube di Ubuntu IT
Author=Canonical Ltd.
Art=images/logo.png
Icon=images/logo.png
SearchHint=Cerca
LocationDataNeeded=true
[Appearance]
PageHeader.Background=color:///#FFFFFF
PageHeader.ForegroundColor=#000000
PreviewButtonColor=#000000
PageHeader.Logo=./images/logo.png
The appearance section contains colors and logos for you scope.
You need to replace the logo.png file under ubuntuit/images directory (in your case, it will be scope_name/images) with you logo for you scope.
Then you need to run:
$ scopecreator edit channels
for editing the channels.json file that contains the list of playlists or channels that you will then find in the dropdown menu of the scope you are creating.
Here is my channels.json file:
{
"maxResults": "20",
"playlists": [
{
"id": "PLwAH7Zr7rsAz2wco0Xo3aJq0hudob02xU",
"reminder": "Ubuntu-it Q&A"
},
{
"id": "PLwAH7Zr7rsAyavUegFH9ePMHXfSrBxU2c",
"reminder": "Ubuntu-it News"
},
{
"id": "PLwAH7Zr7rsAwZ9HOKxw76Q4ymiE0QeiZV",
"reminder": "#contribuiamo"
},
{
"id": "PLwAH7Zr7rsAz5mfP1S7GTcp33Qy_-qJSl",
"reminder": "Release Parties!"
},
{
"id": "PLwAH7Zr7rsAwqGypJwh-3r1mFh1eO_1FL",
"reminder": "Promozione Ubuntu"
},
{
"id": "PLFA125E510B290777",
"reminder": "Screencast"
},
{
"id": "PL960786605FC8BA7C",
"reminder": "Liberi di..."
}
]
}
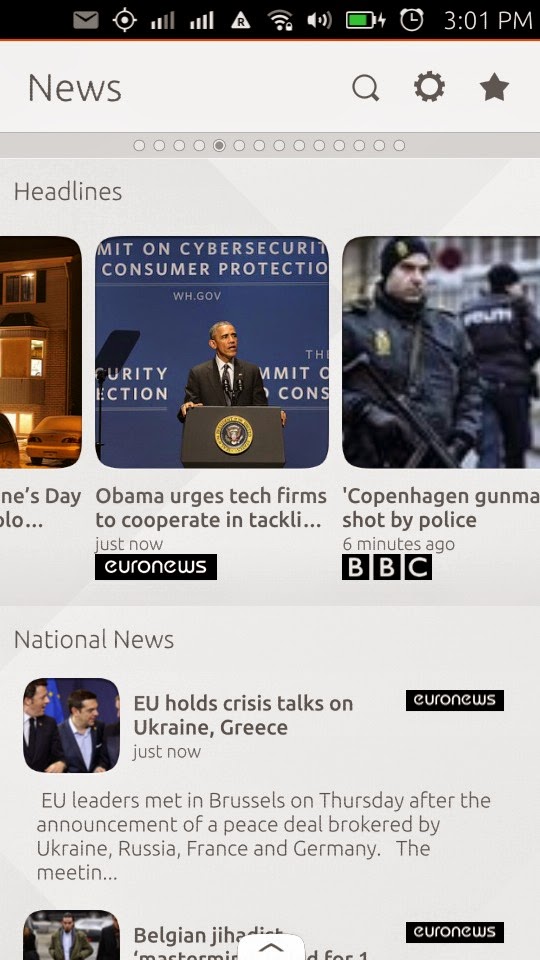
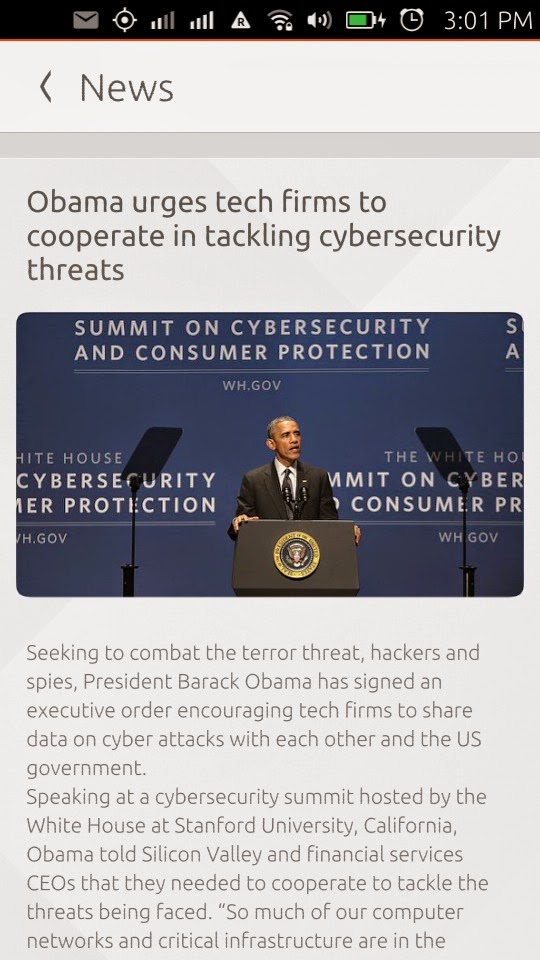
 |
| Ubuntu IT scope's dropdown menu |
Finally, attach your ubuntu phone to your computer's USB port, and launch:
$ scopecreator build
This way scopecreator will install the scope on your phone so you can test it before asking to publish it in the Ubuntu Software Center.
 |
| Ubuntu IT scope in Ubuntu Software Center |
 |
| Ubuntu IT scope in the Ubuntu Software Center |
For publishing your scope you need to go to developer.ubuntu.com, log in or create an account and select "new application", fill in the required information and you're done!!
It's easy, so what are you waiting for ? go and create your scope :-D.
You can read more detailed information about creating scopes for Ubuntu here, I created my scope reading from here:
http://chrismwayne.com/?p=277
http://victorpalau.net/2015/02/16/make-a-scope-for-your-youtube-channel-in-5-minutes/